Captura de requisitos y Prototipado¶
En la sesión anterior definimos un enunciado al reto inicial que sienta las bases de la solución que vamos a desarrollar en el PIA Lara.
Sobre dicho enunciado, vamos a realizar la toma de requisitos y el prototipado de la aplicación de captura de datos.
Toma de requisitos¶
Sobre el enunciado que hemos consensuado, hemos de detectar qué operaciones va a realizar nuestra aplicación de captura de datos. Algunas preguntas que nos hemos de plantear son:
- ¿Necesitamos una gestión de usuarios?
- ¿Todos los usuarios tienen los mismos permisos?
- ¿Qué datos debemos introducir al dar de alta un nuevo audio?
- ¿Podemos editar los datos que hayamos etiquetado?
Prototipado¶
Una vez tenemos clara las operaciones en las que nos vamos a centrar, llega la hora de prototipar nuestra aplicación. Para ello, primero nos vamos a centrar en el interfaz de usuario.
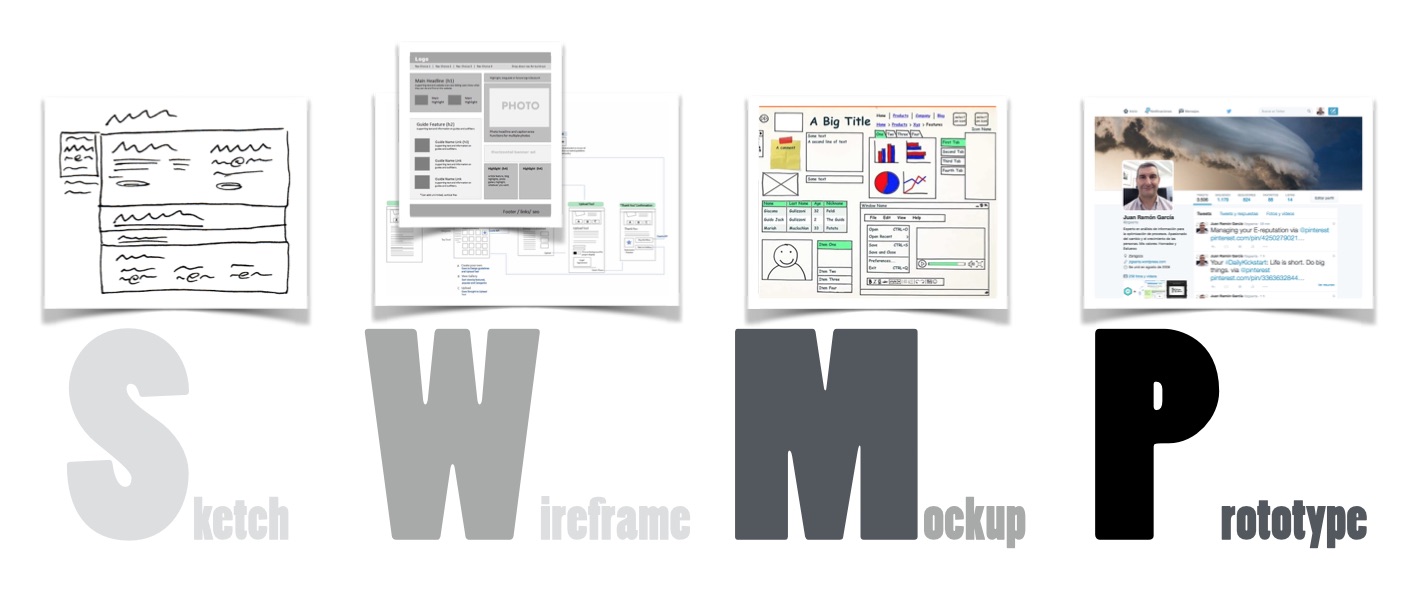
Para ello, es conveniente seguir el proceso SWMP, donde primero hacemos un boceto (sketch), luego un esquema de página o wireframe, a continuación un maqueta (mockup) y finalmente el prototipo.

Para la realización de los bocetos, vamos a realizar una dinámica para el diseño del interfaz de usuario de forma individual y posterior puesta en común con los compañeros del equipo.
Para la realización de wireframes podemos utilizar https://wireframe.cc/, https://balsamiq.com o https://www.gliffy.com.
El diseño no importa
Es muy importante que en los pasos de bocetos y wireframes no nos centremos en el diseño gráfico, si no en la usabilidad. Es decir, nada de colores ni tipografía.
Una vez tenemos los esquemas de página, podemos crear la navegación en HTML como un prototipo para enseñarselo a los usuarios finales y que lo puedan probar.
Plazos de entrega¶
- Viernes 21 Oct - 21:00h: bocetos en papel
- Martes 25 Oct - 23:59: planning
- Domingo 6 Nov - 23:59: wireframes, documento de requisitos y prototipo navegable
Elementos evaluables¶
- (20%) Boceto de la navegación
- Fotografías del borrador realizado en papel
- (20%) Wireframe
- Capturas de pantalla
- (10%) Planning
- Capturas de pantalla del tablero Kanban
- (20%) Documento de requisitos
- Enumeración de las operaciones
- (30%) Prototipo: Sitio web navegable en HTML